Using the Web Portal Design and the Web portal Preferences, you will be able to create your own customized HTML Web Access pages – and there is no need to be a web developer!

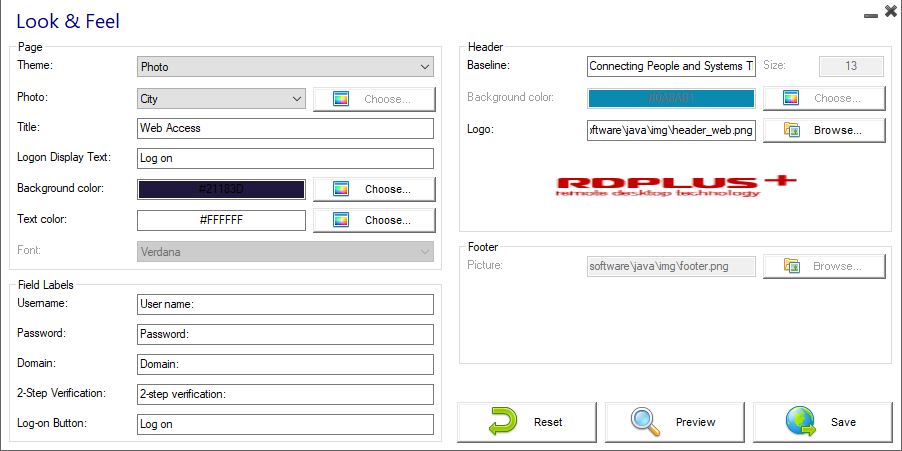
With the Web Portal Design tab, you will be able to customize all the display and graphic settings, as well as add your own logo. You have the choice between a collection of 20 photos, or you can add your own. You can also set any color theme with the background color of your choice or you can use one of the classic themes.

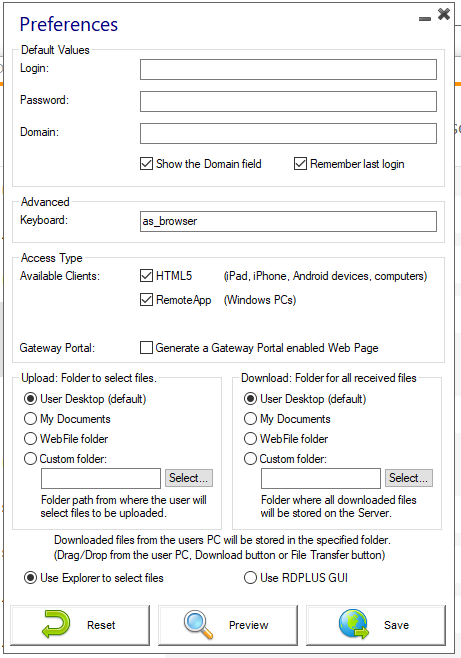
Some advanced tips:

When you close this window, all the values you typed and checked are saved.
If you want to reset these values to values by default, click on the “Reset” button on the bottom.


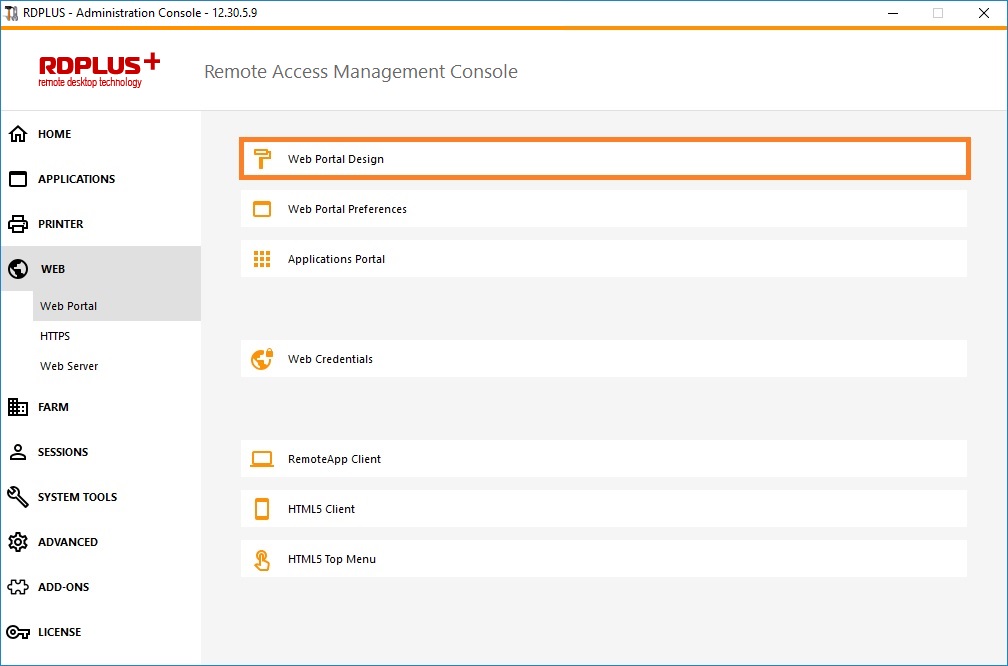
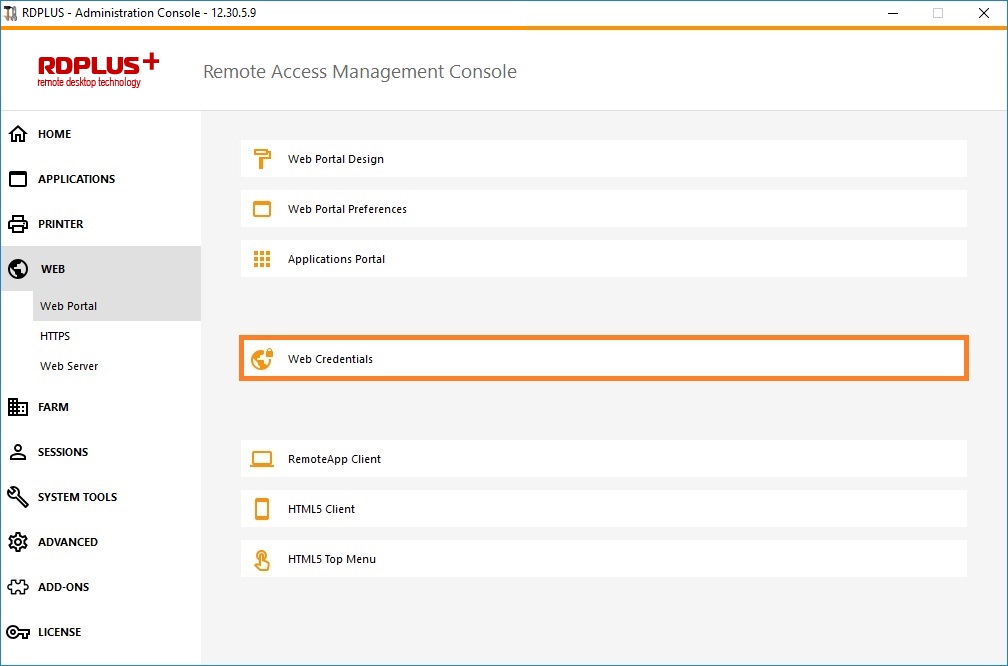
This tile allows you to configure the Web Access page:
The “Web Credentials” section allows you to enable (or disable) the Web Credentials feature.
When using Web Credentials, you might want to allow empty passwords. If you only have Web Credentials with empty passwords, we recommend that you uncheck the “Show Password Field” option, in order to simplify even more the web login page.


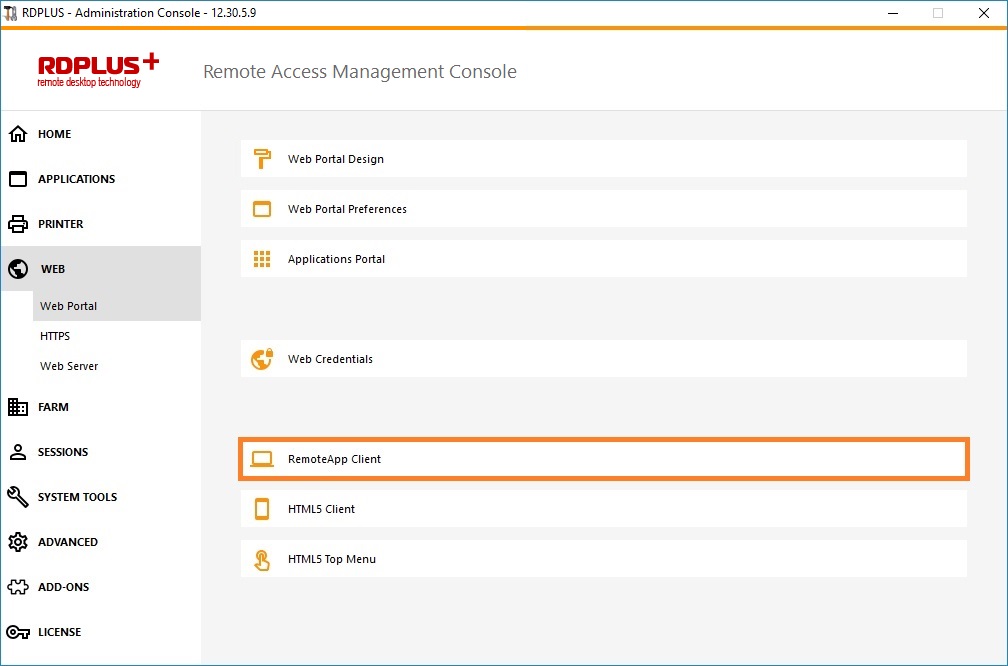
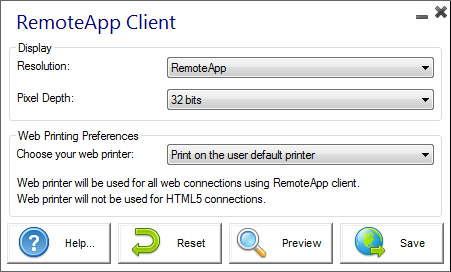
This tile is for Windows clients specific settings.
You can choose your display between RemoteApp (remote connection without the remote desktop) or Standard RDP. You can also decide if you want documents to be printed on the user default printer, display a local preview or the local printer choice.


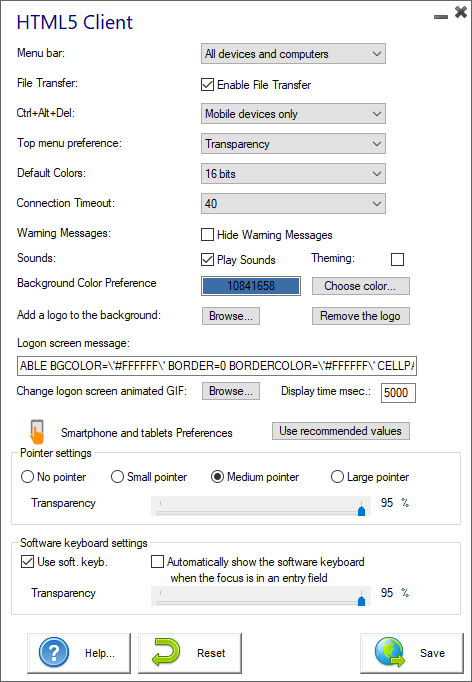
On this tile, you can edit the parameters for the HTML5 client web display. More information on this page.


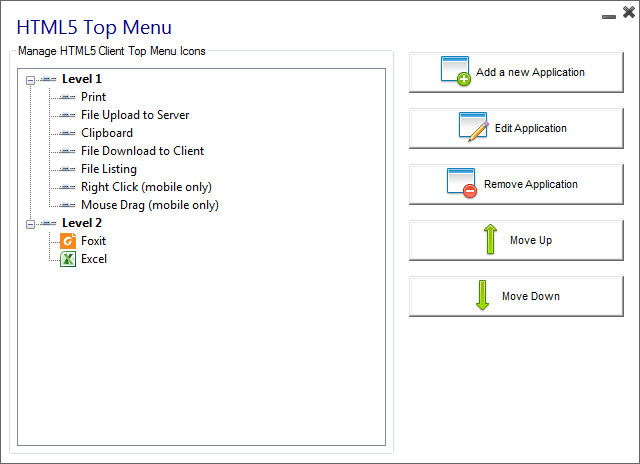
This tile enables you to choose the applications to display on level 1 or 2 on the Top Menu of your generated remote web session. You can also edit these applications in order for them to appear on a specific client type : pc, mobile, ios… on or all of them.

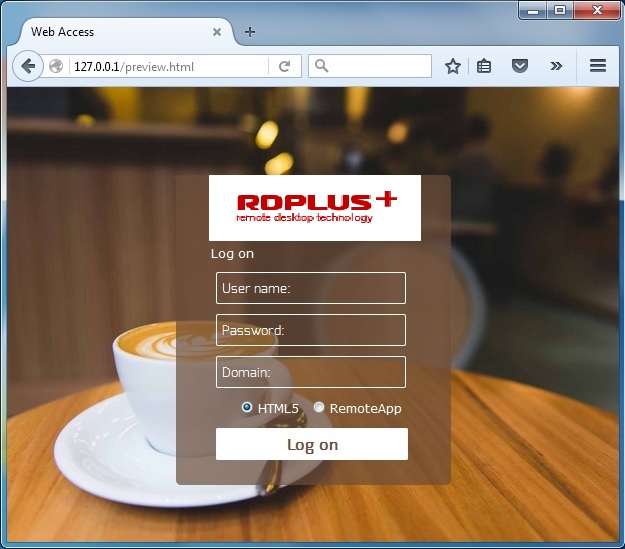
We advise you to try a “Preview” before generating a new HTML Web Access page.
Once you are pleased by the preview, then you can click on the “Publish” button to generate and publish the page to your web server’s root folder.
You will be asked for a page name. If you want to overwrite your default page, use “index”. In this case, the newly published web page will be accessible at: http://your-server.com/index.html