How to completely customize the Web Access Page beyond the Web Portal capabilities?
Overview
By using the Web Portal you can customize RDPlus Web Access Pages in an extensive way.
However, in some cases, this is not enough. In these cases, you can completely customize the Web Access Page, beyond the Web Portal capabilities, by modifying by yourself the Web Access Page generated by the Webmaster Toolkit.
Warning, this documentation is intended only for skilled Web developers.
Generating mandatory settings
In order to include the mandatory settings in your Web Access page, we recommend that you start by generating your Web Access Page by using the Web Portal.
Files location
The Web Access Page will be generated in the “C:\Program Files (x86)\RDPlus\Clients\www” folder, for instance if you choose “index” as the page name, it will be the file named “index.html” in this folder.
It is a standard HTML file, so you can use all your knowledge of HTML, JavaScript and CSS programming languages to develop your custom page.
All the files inclusion are written relatively to the “C:\Program Files (x86)\RDPlus\Clients\www” folder. For instance, the main CSS styles file is located at “C:\Program Files (x86)\RDPlus\Clients\www\software\common.css”, so it is included in the HTML Web Access Page file by the following line:
<link rel="stylesheet" type="text/css" href="software/common.css" />
Minimal Web Access Page
Starting from an HTML file generated by the Web Portal Preferences, we will reduce it down to a minimal Web Access Page. We advise you to use a text editor such as Notepad or Notepad++ (do not use Word).
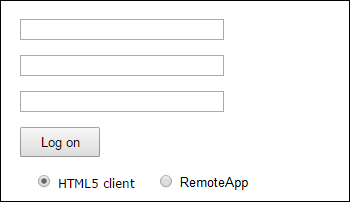
After our work, it will look like the screenshot below:

First, you must keep everything that is between the and HTML tags: – meta tags to force browsers to clear their cache – .js files inclusions – JavaScript settings declarations
Then, you can reduce the content between the ‘body’ and ‘/body’ HTML tags down to these few lines:
<body onKeyPress="CheckKey(event);" onload="setAll();" style="padding:20px;">
<form name="logonform">
<div><input type="text" name="Login" id="Editbox1" onblur="onLoginTyped();" value=""/></div><br/>
<div id="tr-password"><input type="password" name="Password" id="Editbox2" onfocus="onPasswordFocused();" value=""/></div><br/>
<div id="tr-domain"><input type="text" name="Domain" id="Editbox3" value="" /></div><br/>
<input id="buttonLogOn" type="button" value="Log on" onclick="cplogon();" /><br/>
<br/>
<div id="accesstypeuserpanel" style="margin:0;">
<label id="label_accesstypeuserchoice_html5" for="accesstypeuserchoice_html5"><input type="radio" value="html5" name="accesstypeuserchoice" id="accesstypeuserchoice_html5" checked="checked"> HTML5 client</label>
<label id="label_accesstypeuserchoice_remoteapp" for="accesstypeuserchoice_remoteapp"><input type="radio" value="remoteapp" name="accesstypeuserchoice" id="accesstypeuserchoice_remoteapp"> RemoteApp</label>
</div>
</form>
</body>
Refresh the web page in your web browser, and you should get the minimal page of the above screenshot.
We recommend you clear your browser’s cache after saving any changed file.
Finally, it is now up to you!
As long as you keep the calls to JavaScripts functions on specific events and the given identifiers (id=”…”), your fully customized Web Access Page will be working fine!
